Como desenvolvedor, você pode querer emular um site com um belo tema e funcionalidade eficaz. No entanto, se você não sabe quais ferramentas esse site está usando, pode ser difícil aplicar esses recursos ao site do seu cliente.
Felizmente, existem algumas maneiras fáceis de identificar o tema de um site e outras ferramentas. Ao aprender essas informações, você pode implementar o tema, plugin ou extensão de terceiros certos no site do seu cliente, melhorando a experiência e o design do usuário.
Neste post, discutiremos por que você pode querer descobrir as ferramentas que estão sendo usadas em um site. Em seguida, mostraremos como fazer isso usando três métodos diferentes. Vamos começar!
Por que você pode querer descobrir quais ferramentas os sites WordPress usam?
Se você navega pelos Diretórios do WordPress ou plataformas de terceiros, como o ThemeForest, existem milhares de maneiras de personalizar um site. Como você pode escolher entre muitos temas e plugins disponíveis, pode ser difícil encontrar as opções mais eficazes.
Uma maneira de resolver esse problema é inspirando-se em um site que você gosta. Você pode identificar o tema, plugin ou extensão específico que foi usado em seu desenvolvimento, a fim de implementar recursos específicos desejados no site que você está construindo.
Se você admira a funcionalidade de um site, isso pode ser resultado de seu tema. Você pode querer usar o mesmo para melhorar a experiência do usuário, aumentar a velocidade ou adicionar segurança extra. Além disso, aplicar um tema com codificação leve pode ser a chave para tornar um site compatível com dispositivos móveis.
Da mesma forma, os plugins adicionam muitos tipos de recursos úteis aos sites WordPress. No entanto, ao visualizar um recurso no front-end de um site, você pode não saber como ele foi implementado. É quando você consideraria usar uma ferramenta para identificar os plugins do site.
Finalmente, você pode querer identificar as extensões de terceiros do site. Alguns sites usam Redes de Entrega de Conteúdo (CDNs) específicas, JavaScript hospedado externamente, ferramentas de segurança ou redes de publicidade. Identificar esses elementos pode ajudá-lo a melhorar o desempenho, a segurança e a funcionalidade dos sites de seus clientes.
Como descobrir quais temas e ferramentas os sites WordPress usam (3 métodos)
Depois de encontrar um site que você admira, é hora de descobrir quais ferramentas foram usadas durante seu desenvolvimento. Vamos discutir as várias maneiras de identificar temas, plugins e extensões de terceiros do WordPress a partir do front-end de um site.
1. Verifique o código-fonte
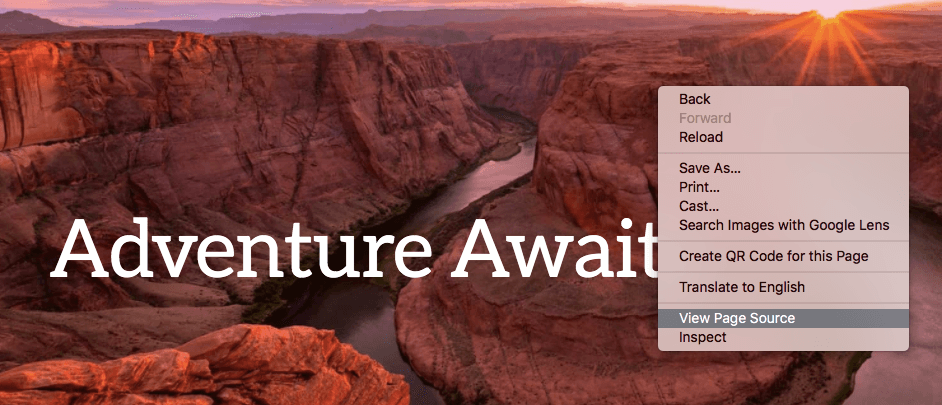
Um método de identificar as ferramentas que os sites WordPress usam é olhando para o código-fonte. Primeiro, navegue até o site que deseja avaliar. Em seguida, clique com o botão direito do mouse na página e escolha Exibir Origem da Página:

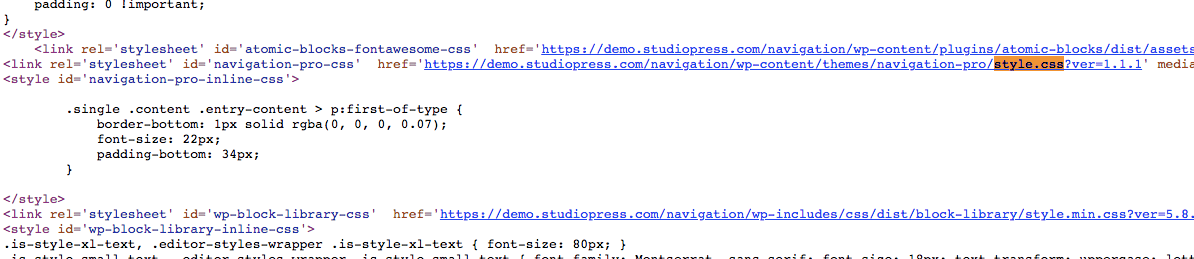
Isso abrirá o código-fonte em uma nova guia. Se você quiser identificar o tema, precisará procurar por style.css:

Em alguns sites, o nome do tema será listado depois de “id=”. No entanto, você também pode acessar informações avançadas clicando no link do arquivo CSS:

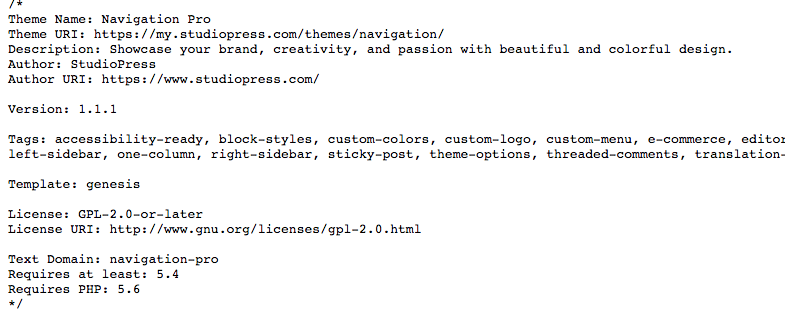
Isso lhe dará o nome, autor, versão e descrição do tema. A partir daí, você pode navegar até a fonte do tema e baixá-la.
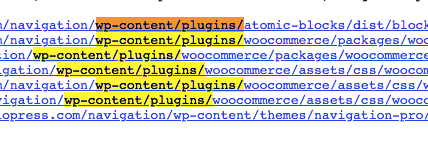
Se você retornar à página de código-fonte, também poderá identificar os plugins que um site está usando. Para fazer isso, procure por wp-content/plugins/ e procure os nomes que vêm logo depois:

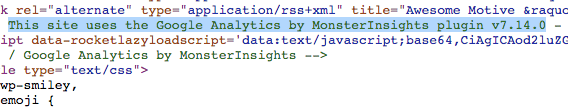
O proprietário do site pode estar usando plugins que deixam seu próprio código. Para identificá-los, procure texto verde, que é um comentário HTML:

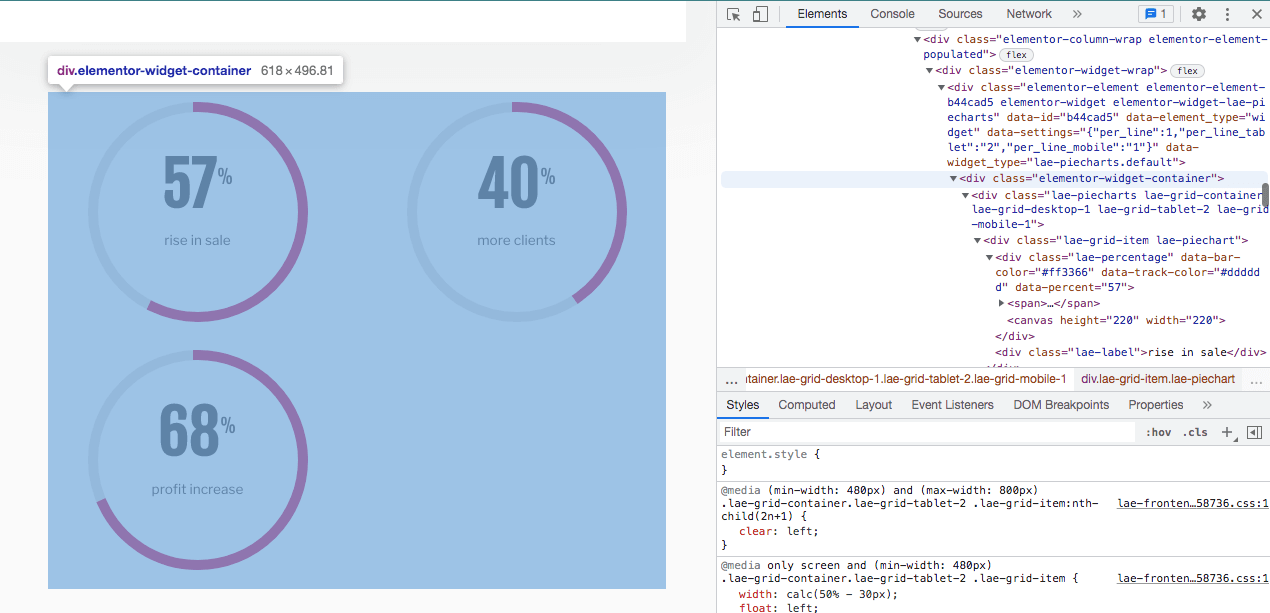
Depois de encontrar um recurso específico em um site, você pode clicar com o botão direito do mouse nele e selecionar Inspecionar. Isso trará à tona as informações de codificação. Depois de “class=” ou “id=”, você verá o nome da ferramenta que está sendo usada:

No exemplo acima, este site estava usando o Elementor como seu construtor de páginas. Ao inspecionar a codificação dos gráficos de pizza exibidos na página, descobrimos que o recurso foi criado usando um Elemento de Contêiner.
2. Use uma plataforma de terceiros
Se você não quiser pesquisar a codificação de um site, você pode tentar uma plataforma de terceiros. Ao usar um profiler de site como o BuiltWith, você pode obter informações detalhadas sobre uma página simplesmente digitando sua URL:

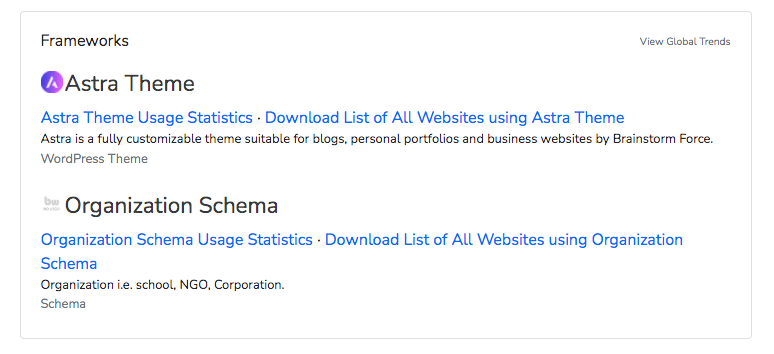
Depois de pesquisar um site específico, o BuiltWith fornecerá um perfil de tecnologia. Nesta guia, você pode acessar informações gerais sobre o Sistema de Gerenciamento de Conteúdo do site, o construtor de páginas e a hospedagem na web. Em Frameworks, você pode ver o tema WordPress:

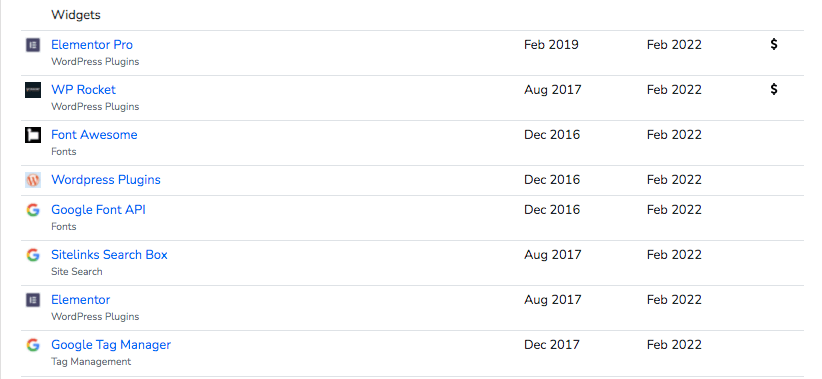
No Perfil de Tecnologia Detalhada, você pode encontrar os plugins específicos que um site está usando. Em nosso exemplo, descobrimos que o site usava o Elementor Pro e o WP Rocket:

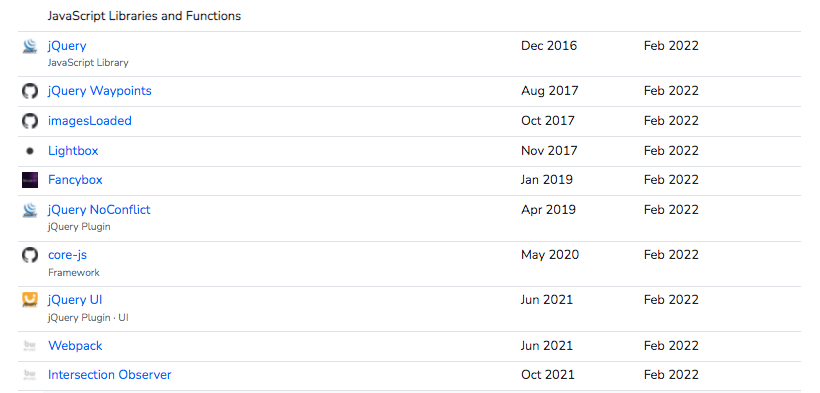
Se você rolar esta página para baixo, também encontrará informações sobre as Bibliotecas e Funções JavaScript do site. O BuiltWith também pode detectar ferramentas de segurança, como certificados SSL, provedores de hospedagem e servidores web:

Usando esses dados, você pode decidir quais recursos implementar no site do seu cliente. Com base no que você precisa, você pode escolher os elementos que considera úteis.
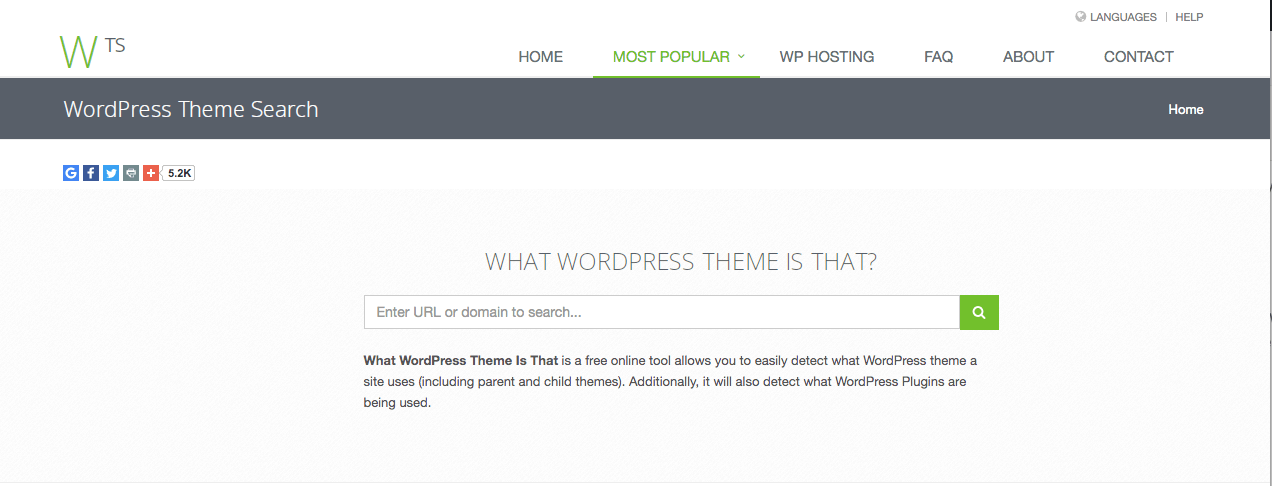
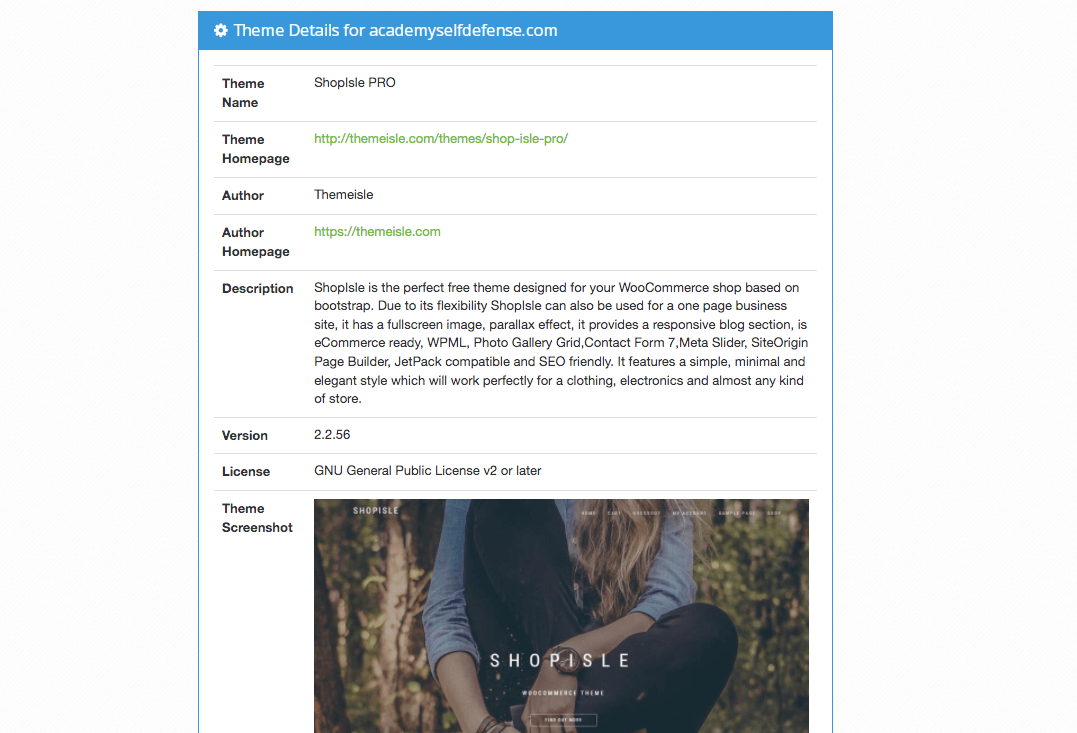
Se você só precisa de informações sobre temas e plugins, considere usar uma ferramenta mais básica, como What WordPress Theme Is That. Este é um detector on-line que identifica recursos simples (somente em sites WordPress):

Depois de inserir a URL de um site, qual é o tema WP que fornecerá o nome, o autor e a descrição do tema. Você também pode clicar em cada link para acessar o tema:

Em seguida, você pode ver uma lista de plugins detectados. Em cada plugin, você pode selecionar Mais Informações, que o direcionará para uma página de download do WordPress.
É importante lembrar que ferramentas de detector de terceiros podem não identificar todos os plugins em um site WordPress. Além disso, eles provavelmente não reconhecerão um tema personalizado.
3. Instale uma extensão
Para uma análise mais rápida do site, você pode considerar adicionar uma extensão ao seu navegador. Se você fizer isso, poderá visitar qualquer site e simplesmente clicar na extensão para detectar suas ferramentas.
Por exemplo, WPSNIFFER é uma extensão do Chrome que é útil para identificar o tema de um site. É muito fácil de usar, embora só seja capaz de detectar temas ativos:

Para começar, acesse a Chrome Web Store e instale a extensão. Então você pode clicar no ícone dele no seu navegador sempre que quiser analisar um site:

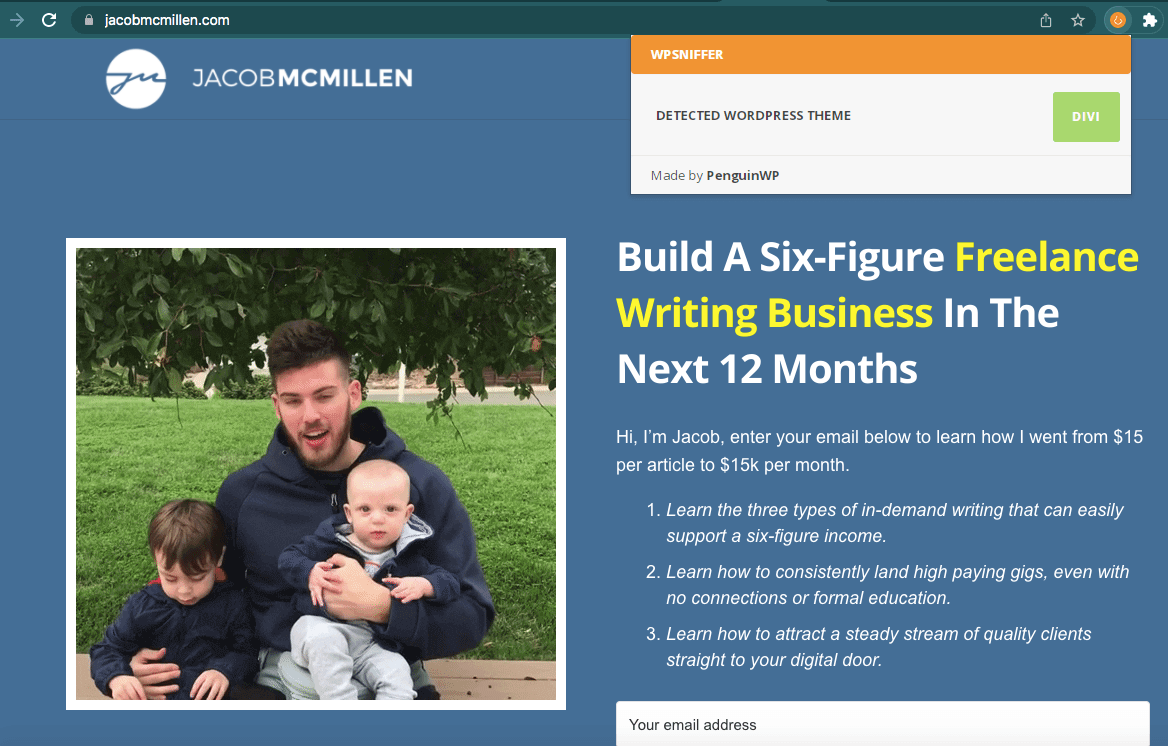
WPSNIFFER fornecerá o nome do tema ativo. Você pode clicar nele para navegar até a página de download do tema (se disponível).
No entanto, você pode precisar de informações mais detalhadas sobre um site do que apenas seu tema. Para uma visão detalhada da tecnologia de um site, recomendamos o uso do Wappalyzer:

Wappalyzer é uma extensão que fornece um perfil de tecnologia detalhado para qualquer site. Usando esta ferramenta, você pode identificar o CMS, a estrutura, as bibliotecas JavaScript e muito mais de um site. Na verdade, o Wappalyzer é capaz de descobrir mais de 1.000 tecnologias de sites diferentes.
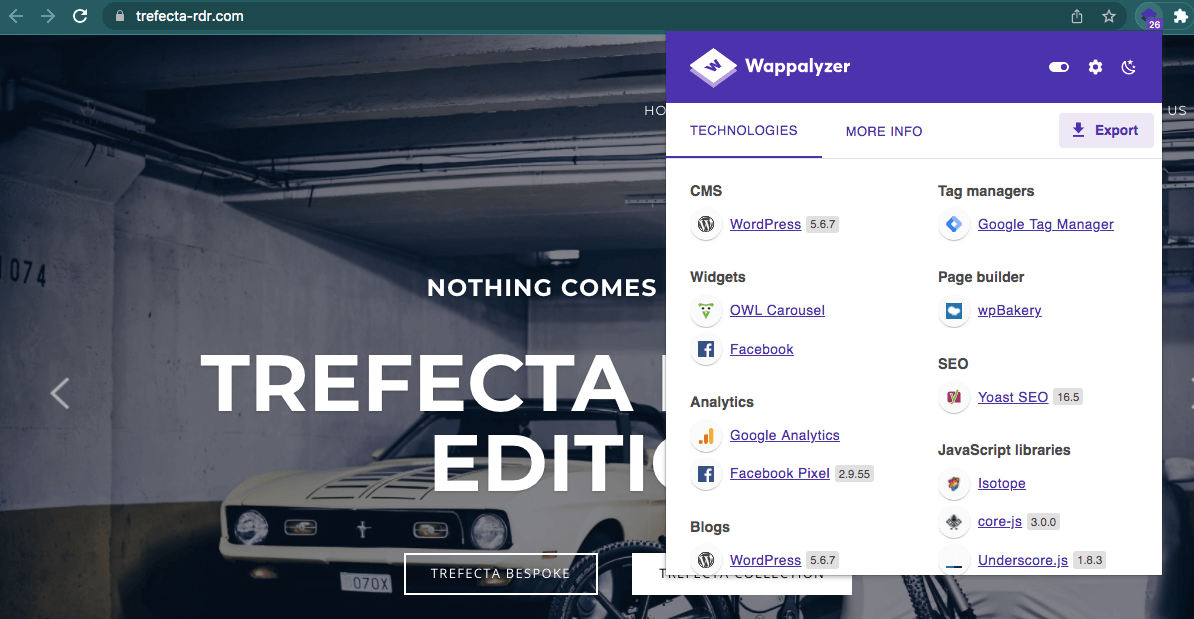
Para começar, instale a extensão Wappalyzer. Em seguida, encontre o site que deseja analisar e clique no ícone de extensão. No topo da análise, você pode visualizar o CMS e o construtor de páginas que suportam o design do site:

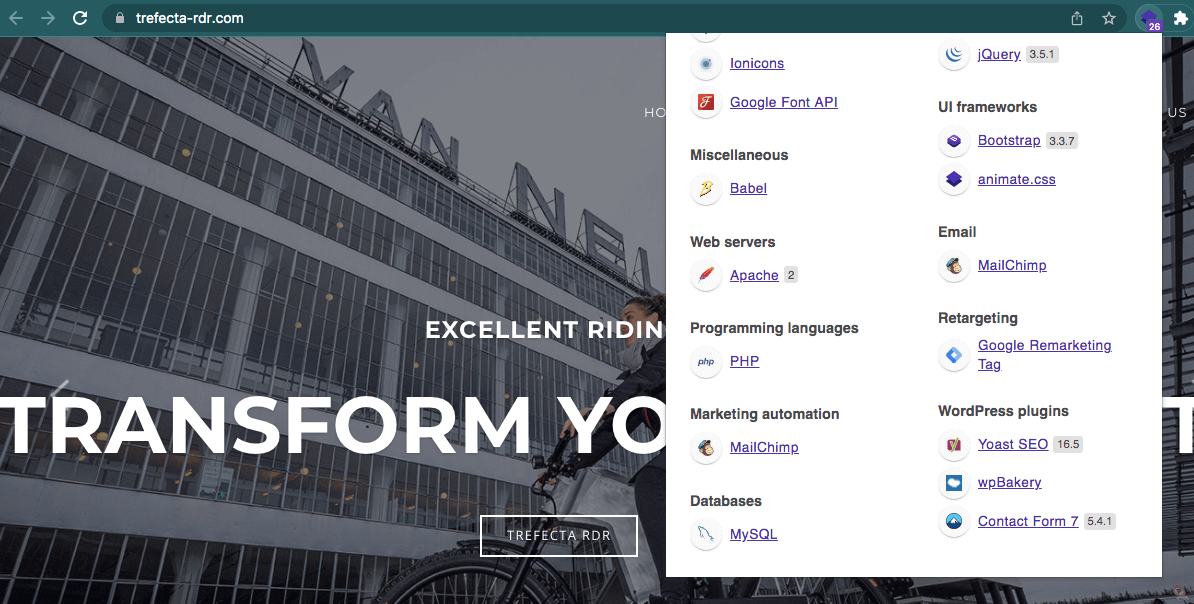
À medida que você rola para baixo, você verá categorias de análises, bibliotecas JavaScript e estruturas de interface do usuário. O Wappalyzer também listará todos os plugins ativos:

Ao coletar essas informações detalhadas, você pode ativar ferramentas comprovadas no site de um cliente para melhorar seu desempenho em áreas específicas.
Conclusão
Identificar o tema e os plugins de outro site pode ser fundamental para melhorar a funcionalidade dos sites de seus clientes. Quando você usa a ferramenta certa, você pode facilmente encontrar novos recursos e começar a implementá-los no WordPress.
Para revisar, aqui estão os melhores métodos para descobrir quais ferramentas os sites WordPress usam:
- Verifique o código-fonte.
- Use uma plataforma de terceiros, como BuiltWith ou What WordPress Theme Is That.
- Instale uma extensão como WPSNIFFER ou Wappalyzer.
Você tem alguma dúvida sobre como identificar temas ou plugins específicos do WordPress? Pergunte-nos na seção de comentários abaixo!
Crédito da imagem: Pixabay.
Fonte: ManageWP.